







1.
What are certain obstacles or barriers to people in finding logistical information (ex. flight information, hotel pricing) about their trips?
2.
What are the motivations behind travel and how it dictates people’s preferences?
3.
What aid would make trip planning easier and more efficient? What level of clarity should certain aspects be at for a person to feel secure about the trip?
4.
What facilitates compromise between individual interests in a group setting?

We also asked open-ended questions about their planning process in solo and group trips, what they found successful in a trip plan, and for general insights. We converted these responses into data points, then affinity diagrammed them to develop four key insights.

Travelers want to utilize multiple sources and references while planning.
HMW help compile and streamline information in a easily understandable manner?

Showing various comparisons to travelers optimizes time and boosts mental security.

Fully informing travelers about their decisions encourages satisfaction and confidence in their plans.

Allowing flexibility in responsibilities based on the interest in involvement makes the planning process more efficient in a group.
1.
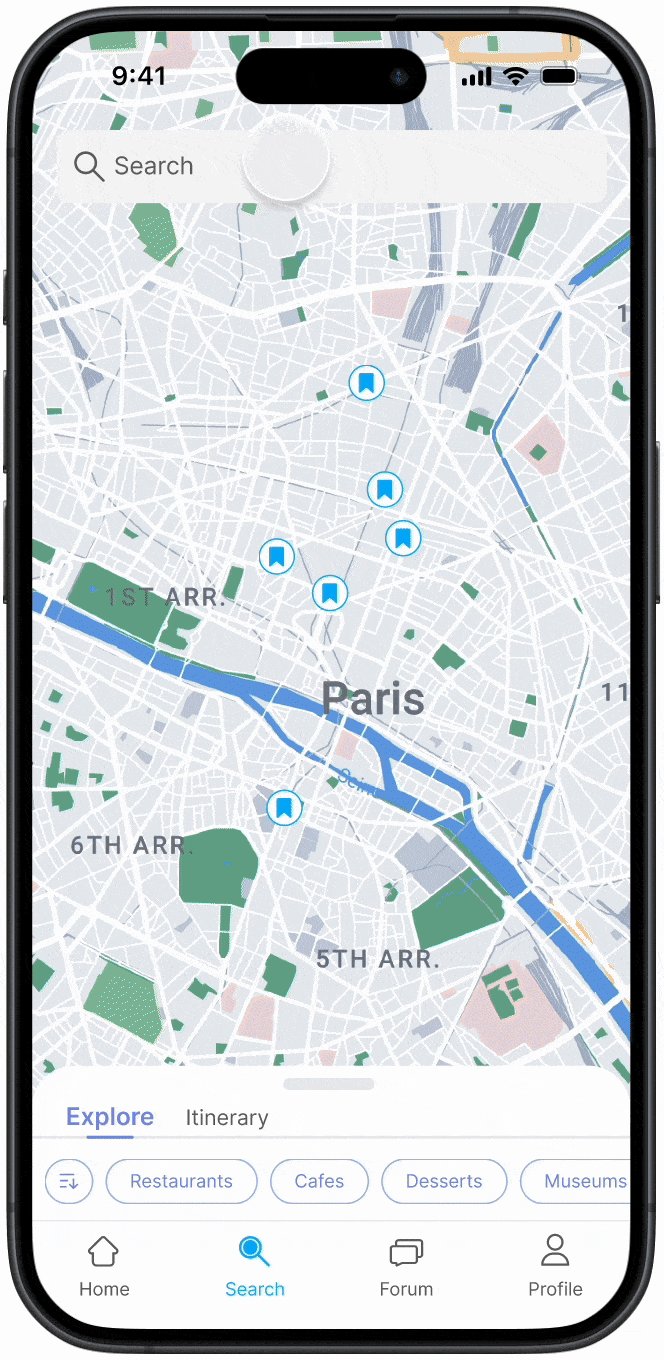
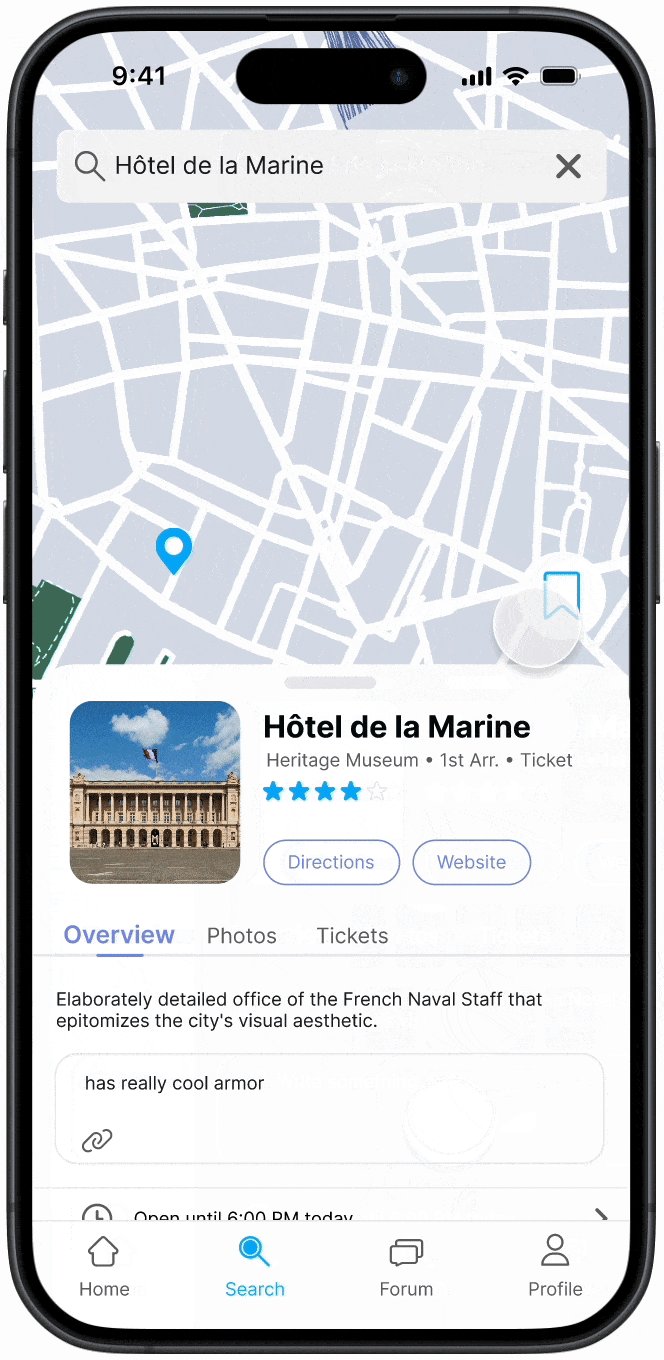
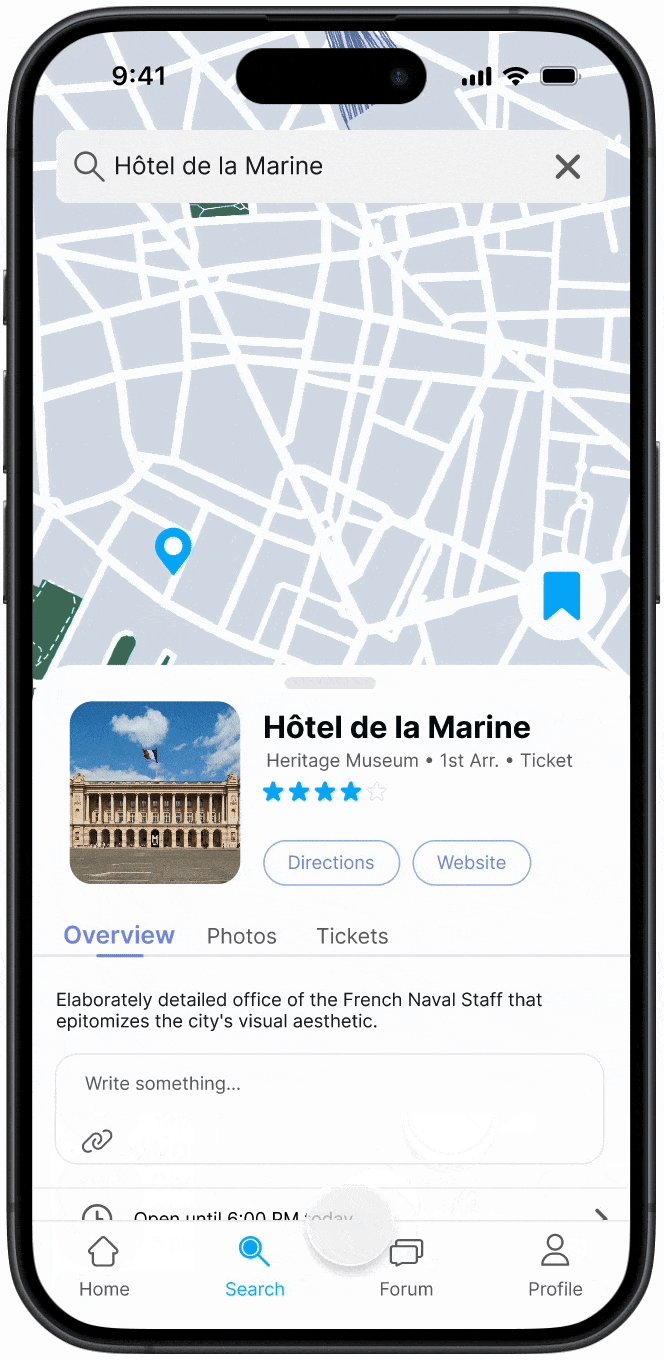
Easy & intuitive saving features that centralize information
2.
Modern + approachable interface for people new to planning
3.
Easy to access additional information about any subject
4.
Facilitating accessible information so everyone is represented in the group
These are two of the features we A/B tested with:



- Having a liked feature along with vote feature was redundant because the message communicated by both features was the same
- Using a check mark as a symbol for voting was unintuitive
- The vote button needed to be visible upon entering the page to make it clear the feature was available
- We needed to find the right balance for the amount of space each type of information occupied because of differing values.
- Ex. Some people highly valued other’s opinions when making their decisions, while others did not factor that into their decision.
- It was easy to miss the information about date/time when it was grouped with the location information.



1.
Making sure that the iconography is consistent with the content – iconography can easily cause confusion!
2.
Maintaining high visibility for core features
3.
Features were more straightforward when redundant/ similar steps were removed
4.
It’s important to consider how different pages and components look in relation to each other
5.
Organizing and distinguishing different types of information visually eases comprehension


- Additional user testing with the high fidelity prototype
- Ideating and creating more features that directly aid in research and planning







